Khi làm SEO mình rất chú trọng đến việc nghiên cứu từ khóa. Vì vậy gặp công cụ nghiên cứu từ khóa nào hay miễn phí là mình hay tìm hiểu và nghiên cứu nó. Ở bài trước mình cũng có giới thiệu qua vài Công cụ nghiên cứu từ khóa cơ bản. Hôm nay tình cờ phát hiện thêm 1 công cụ nghiên cứu từ khóa miễn phí cũng khá là hay ho đó là keywordshitter.com
Đây là công cụ nghiên cứu từ khóa mà mình thích nhất, đơn giản nhất mà mình từng thấy.
Nguyên lý hoạt động của tool này căn cứ vào từ khóa bạn nhập vào và sẽ xuất ra tất cả những từ khóa Google gợi ý ở cuối mỗi trang tìm kiếm.
Những gợi ý này không phải ngẫu nhiên để có thêm view như bài viết liên quan trên website mà dựa vào những gì người tìm kiếm hay tìm ở một chủ đề nhất định liên quan tới từ khóa bạn gõ vào.
Sử dụng tool này cho phép bạn tìm ra những từ khóa mới liên quan tới lính vực bạn muốn SEO để qua đó có những từ khóa tốt và ý tưởng content tốt hơn. Không target nào tốt bằng việc bạn tối ưu cho chính những gì người dùng hay tìm trên Google.
 |
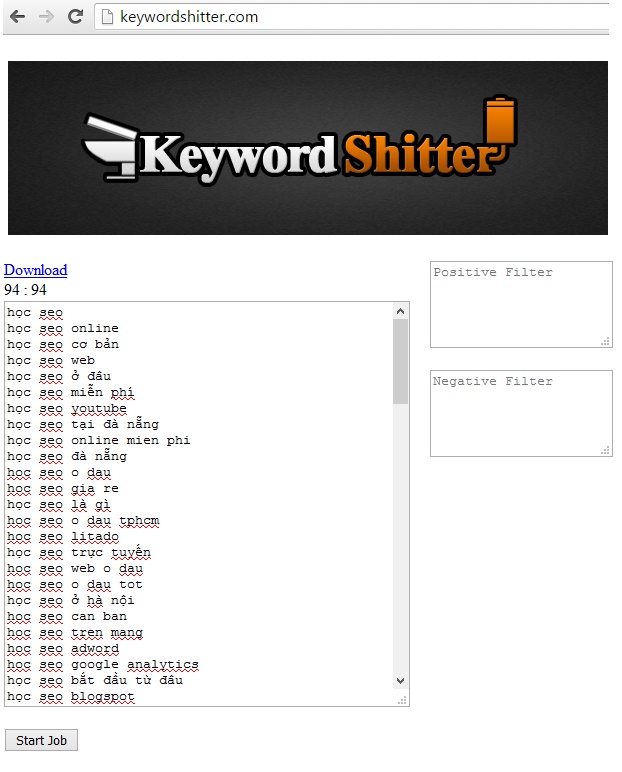
| Công Cụ Nghiên Cứu Từ Khóa Keywordshitter (Ảnh minh họa) |
- Gõ từ khóa cần nghiên cứu để tìm thêm từ khóa liên quan cho sản phẩm dịch vụ bạn muốn làm SEO
- Khi thấy list từ khóa đủ dài bạn click Stop, bạn có thể nhập vào các từ khóa ở 2 ô filter để lọc ra từ khóa theo điều kiện bạn cần.
- Copy list từ khóa đã lọc và lưu lại để phân tích bước sau phục vụ phát triển content (mình sẽ hướng dẫn chiến lược phát triển content ở bài sau) hoặc lấy từ khóa dùng làm anchor đi link.
Nhược điểm: Nhiều khi xuất ra nhiều từ khóa không cần thiết.
Cũng dễ hiểu vì tool đơn giản và làm ra với mục đích dùng free nên không đòi hỏi thêm bất cứ điều gì từ chủ nhân, tuy nhiên mình vẫn rất thích dùng keywordshitter.com. Bạn cũng có thể thêm khảo thêm vài Công cụ SEO cơ bản nghiên cứu từ khóa tại đây
Hiện tại chỉ mới biết bấy nhiêu đây Công cụ nghiên cứu từ khóa miễn phí nên dùng thôi. Nếu thấy bài viết này có ích hãy like và share cho mọi người nhé ^^.













